Depending on the theme you used, most images uploaded to WordPress’ Gutenberg Editor are displayed in the “Large” size. Some people find it too small, while others argue it’s too big. Whatever the reason is, it seems like there is no one-size-fits-all when it comes to displaying a picture — every website is different.
WordPress offers various sizes like thumbnail, medium, large, and full. In the Gutenberg Editor, this setting can be changed through the “Block” menu on the right panel. However, this process may not be enough to deal with dozens of pictures.
That’s why we need a better way. We can set the default image size on WordPress, so you don’t have to manually change it — no coding is necessary, and no plugin is needed.
In this guide, we are going to utilize a deeper level of WordPress setting. Although the change is relatively minor and less likely to cause an error, it’s still a good practice to back up your site.
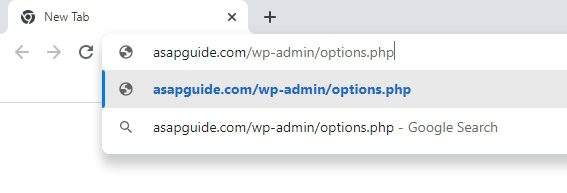
1. Navigate to https://your-website.com/wp-admin/options.php

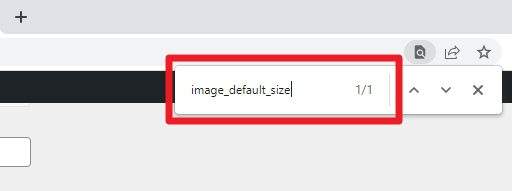
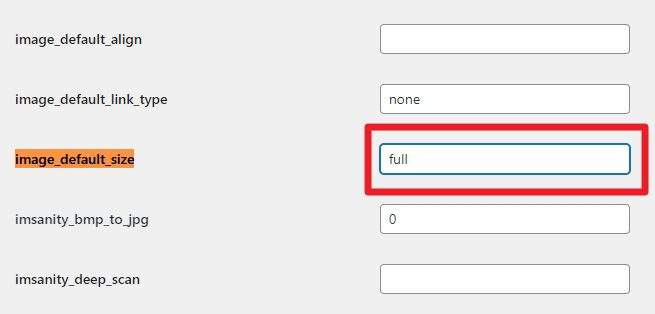
2. Press Ctrl + F on keyboard and type image_default_size. This technique will help us find the setting faster.

3. Enter the value to either thumbnail, medium, or large. In this example, I want to make it full.

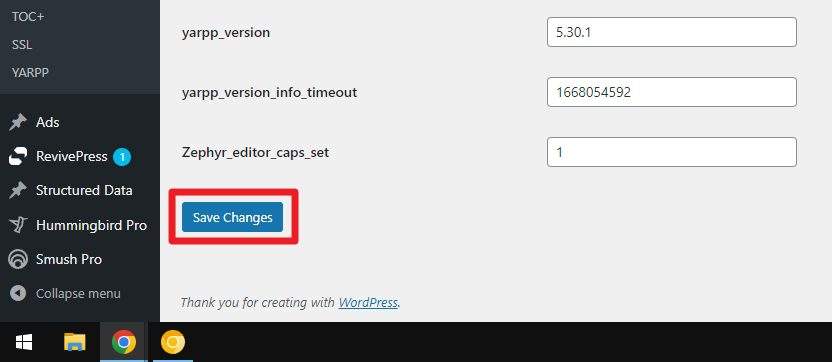
4. Now, scroll to the very bottom of the page and hit Save Changes.

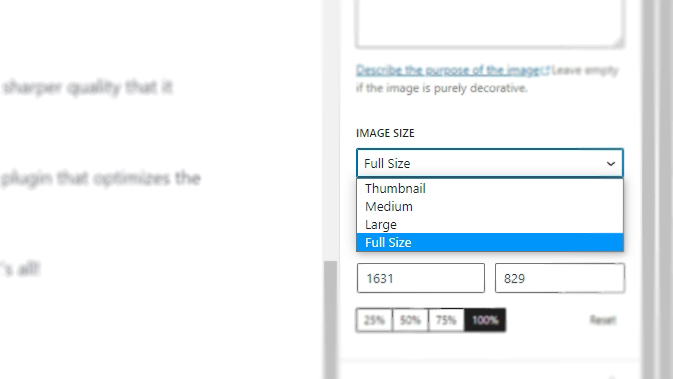
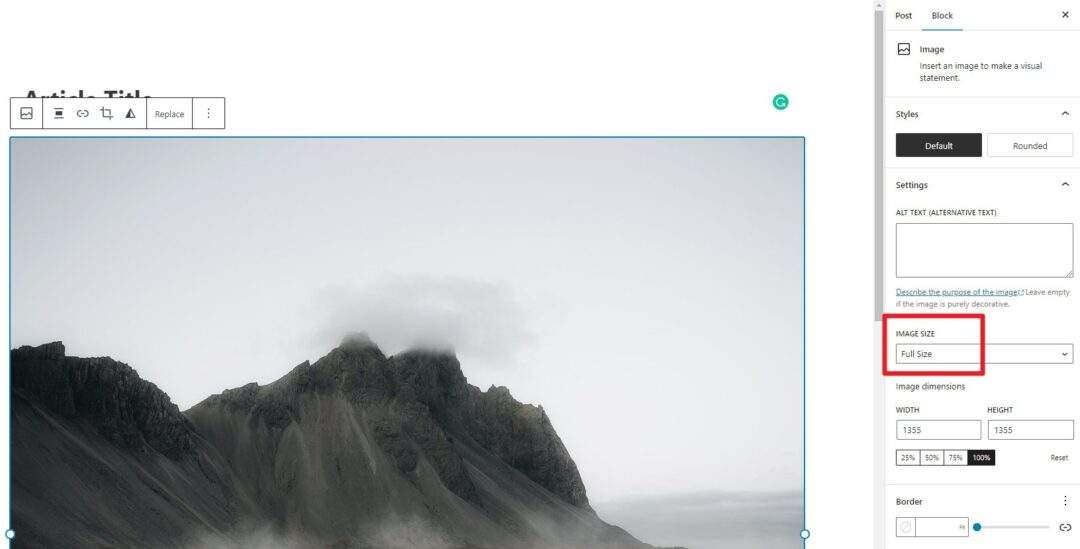
5. Open a post editor and try to upload an image. The Image Size should be displayed to the resolution setting you have set.

Additionally, you may change the apparent size of the image between 25, 50, 75, and 100 percent. This will retain the actual image size but make it appear enlarged or shrunk depending on your setting.
Are you a blogger? This network pays more than AdSense and makes your site faster.
Caution for using the Full Size
In the example above, I prefer setting the default image size to be full a.k.a Full Size. I specifically choose this because of the sharper quality that it offers.
However, this option means WordPress delivers a much bigger file which will take a hit on the speed. Thankfully, I’m using a plugin that optimizes the image automatically, like resizing, converting to WebP, enabling lazy-load, and serving the file from CDN. On top of that, my site is hosted on a reliable server like Cloudways.
So, if you want to utilize a larger profile, make sure your site has the technology needed to compensate for the change. That’s all!