Key takeaways:
- Create custom dimensions from homepage or resize existing designs
- Choose between pixels, inches, millimeters, or centimeters
- Option to copy design or resize original when changing dimensions
Ever needed a design that doesn’t fit standard sizes? 🤔
Canva makes it super easy to create templates with custom dimensions, whether starting fresh or modifying existing designs. Let me show you how! 🎨
Table of Contents
Starting Fresh with Custom Dimensions 📏
From the Homepage
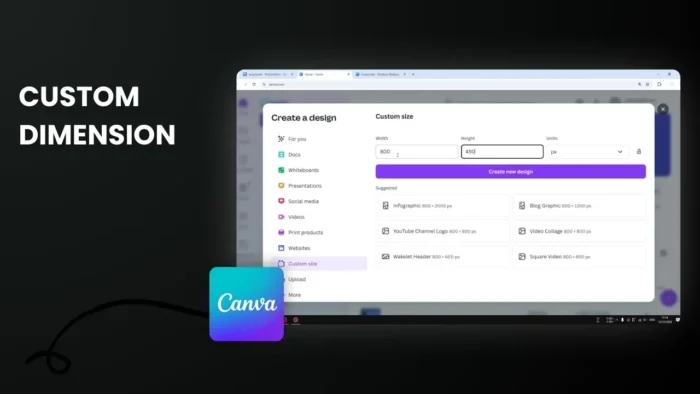
Start by opening Canva and heading to the homepage. Click “custom size” to begin your design.
Setting Your Dimensions
Enter your desired width and height numbers. You can work with:
- Pixels
- Inches
- Millimeters
- Centimeters
Modifying Existing Designs ✨
Access Resize Options
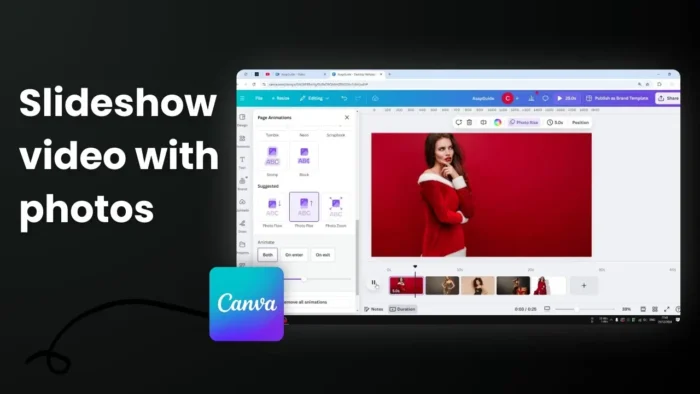
Already working on a design? No problem! Click the resize button in your toolbar.
Two Ways to Resize
When changing dimensions, you have two choices:
- Copy and resize: Makes a new copy with new dimensions
- Resize this design: Changes original design dimensions
Pro Tip 🌟
If you’re working on an important project, it’s smart to use “copy and resize” to keep your original design safe.
FAQs
Can I use any dimensions in Canva?
Yes, you can input any custom dimensions you need, they don’t have to be standard sizes.
Will resizing affect my design quality?
When resizing, Canva maintains the quality of your design elements, but you might need to adjust their positioning.
Do I need Canva Pro to use custom dimensions?
No, custom dimensions are available in both free and Pro versions of Canva.
Can I change dimensions multiple times?
Yes, you can modify dimensions as many times as needed during your design process.
What happens to my elements when resizing?
Elements will automatically adjust to the new dimensions, but you might need to reposition them for the best layout.
Credit: https://www.youtube.com/watch?v=Wlde5UtpMJ8