The Gutenberg editor is the new default editor in WordPress. It allows you to build WordPress pages and posts using blocks, which are modular content elements you can add and arrange to create your content.
One useful feature in Gutenberg is the ability to add images directly into table cells. This allows you to create more visually engaging tables by including graphics and photos within your data.
Note: Images can be resource-intensive. Use a fast hosting like Cloudways to slash your WordPress load time without breaking the bank.
Table of Contents
How to insert a picture to a cell
1. Open a Gutenberg editor and insert a table.

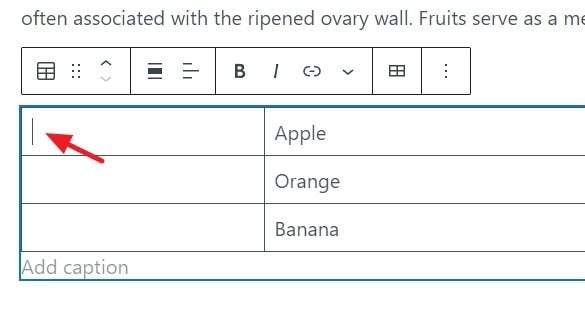
2. Then, place the cursor to the cell where you want to insert an image.

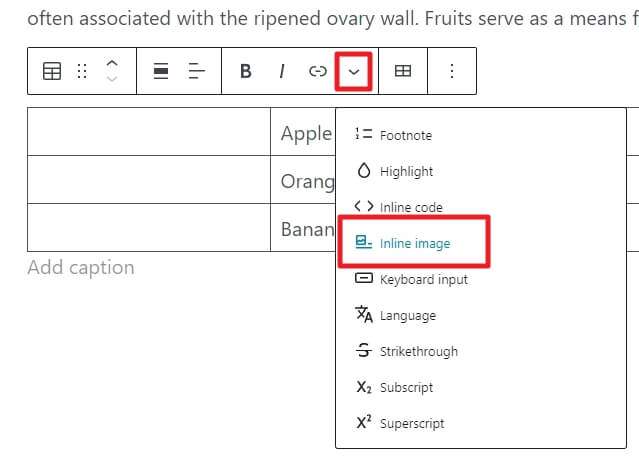
3. Open the dropdown menu and select Inline image.

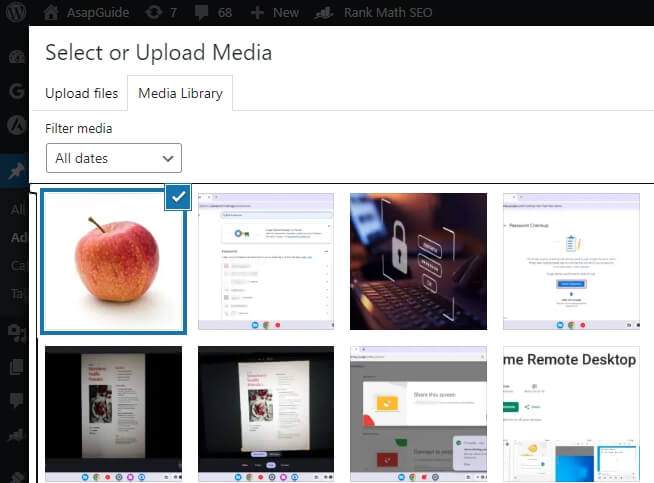
4. From here, you can select an image from Media Library or upload a new one. Click the image and then Save.

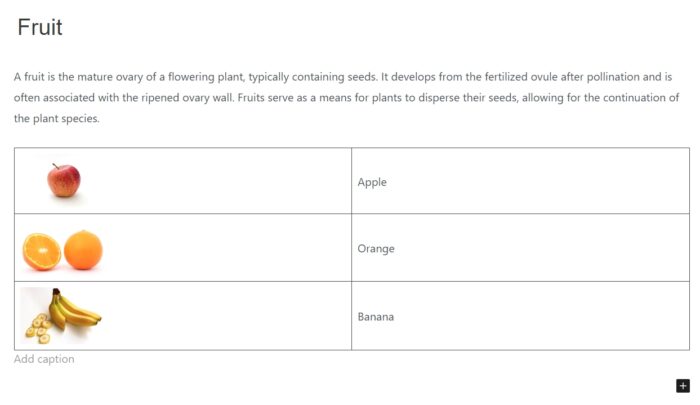
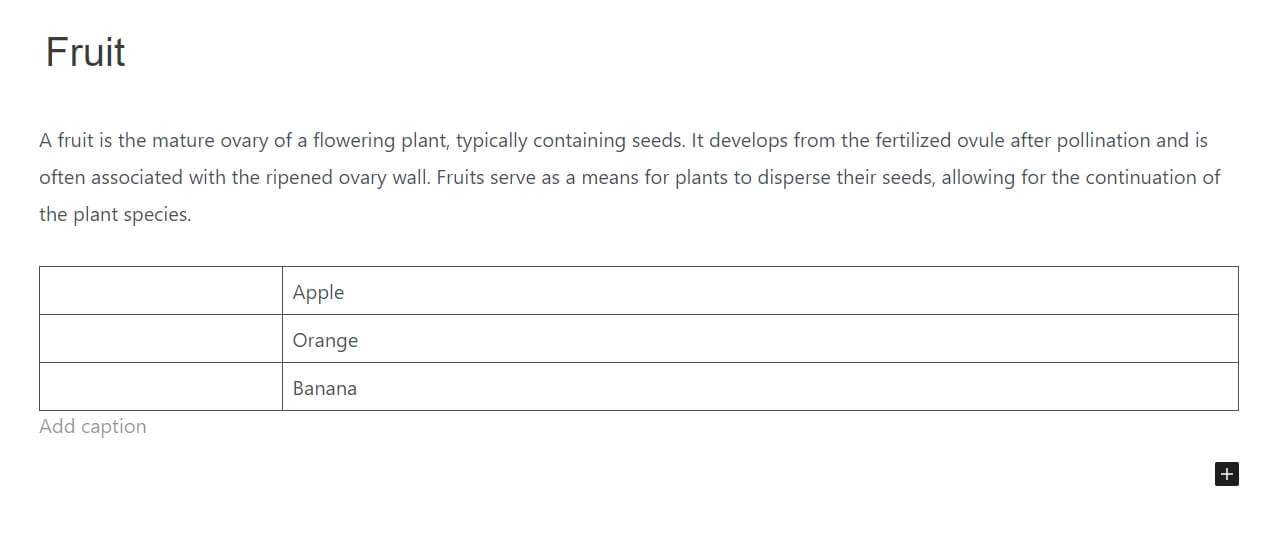
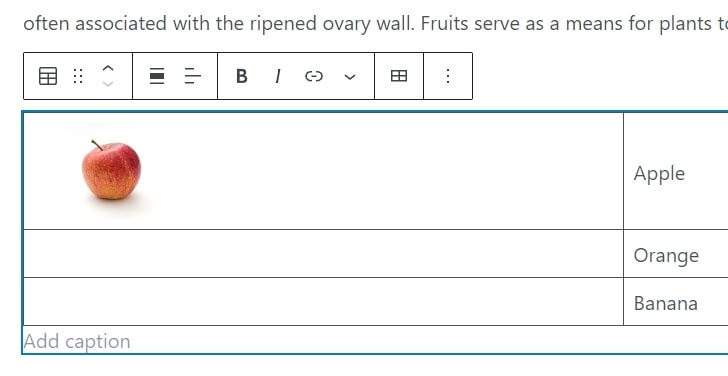
5. The image will be inserted to the cell.

For those who are comfortable with HTML, you can also add images to table cells using the <img> HTML tag. This method involves editing the HTML source of the table and manually inserting the img tag where you want the image to appear.
A few things to note
Inserting an image to a table cell in Gutenberg seems to be a half-baked feature. There are some caveats to keep in mind:
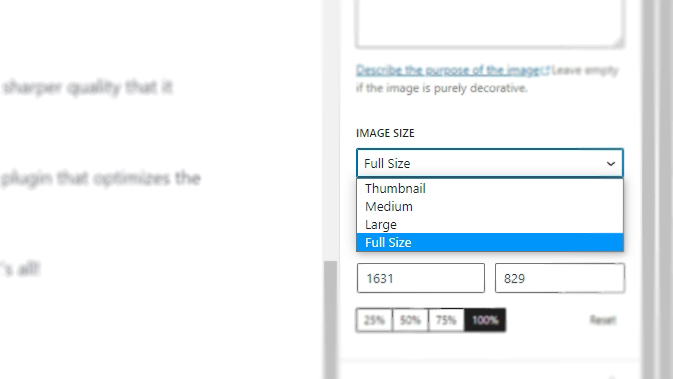
- The image can only be displayed at full resolution which may be slower and inefficient. Enable lazy load and use a faster hosting to boost the speed.
- You can use the alignment tool to align the image to the left, center, and right.
- Captions won’t appear on the image.
- Changing the image width will adjust the length automatically.
- Use custom CSS to override default styles if needed.
Using graphics can significantly improve otherwise boring tables full of text or data. Just be aware that tables have limitations, especially on mobile devices.
Best plugins for adding a picture to a table

If you are fancy, there are some free plugins that can create much better visual compared to the default Gutenberg table. Here are some of them:
- WP Table Builder: The best visual and easy to customize.
- wpDataTables: Great for charts and dynamic table.
- TablePress: Tons of features to organize cells and tables.
Additional Tips for Optimizing Images in Tables
Optimize Images for Faster Loading
Large images can slow down your site. Use tools like ShortPixel or Optimole to compress images without sacrificing quality. This ensures tables load quickly, even on mobile devices.
Use Responsive Design for Tables
Tables with images can be tricky on smaller screens. Implement responsive table designs or plugins like WP Table Builder to ensure your tables look great across all devices.
Experiment with Advanced Plugins
If you need more customization, try premium plugins like wpDataTables. They allow you to add interactive elements, such as sortable columns or filterable data, making your tables more engaging.
By following these steps, you can create visually appealing and functional tables that enhance your content’s usability and aesthetic appeal.
There you have it! I hope this guide helps you.